UI Design
Fingerhut Landing Pages
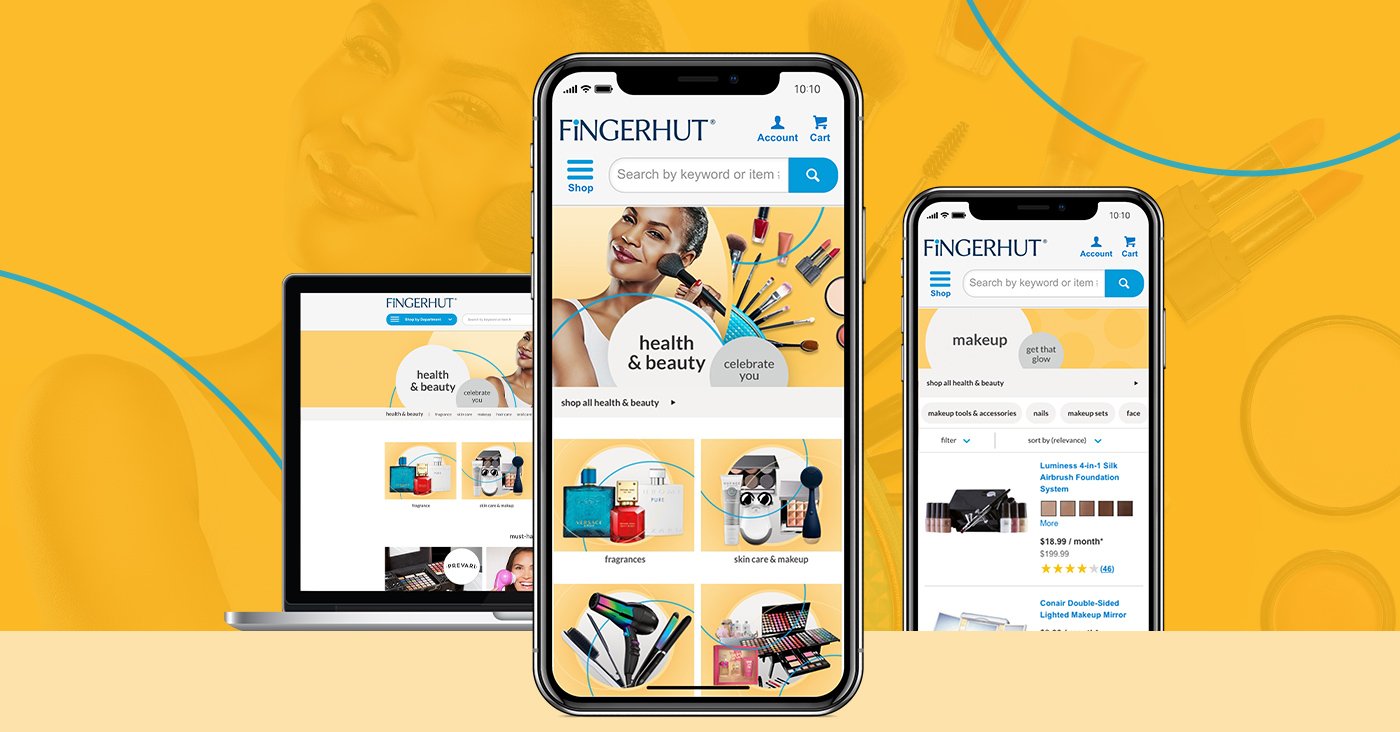
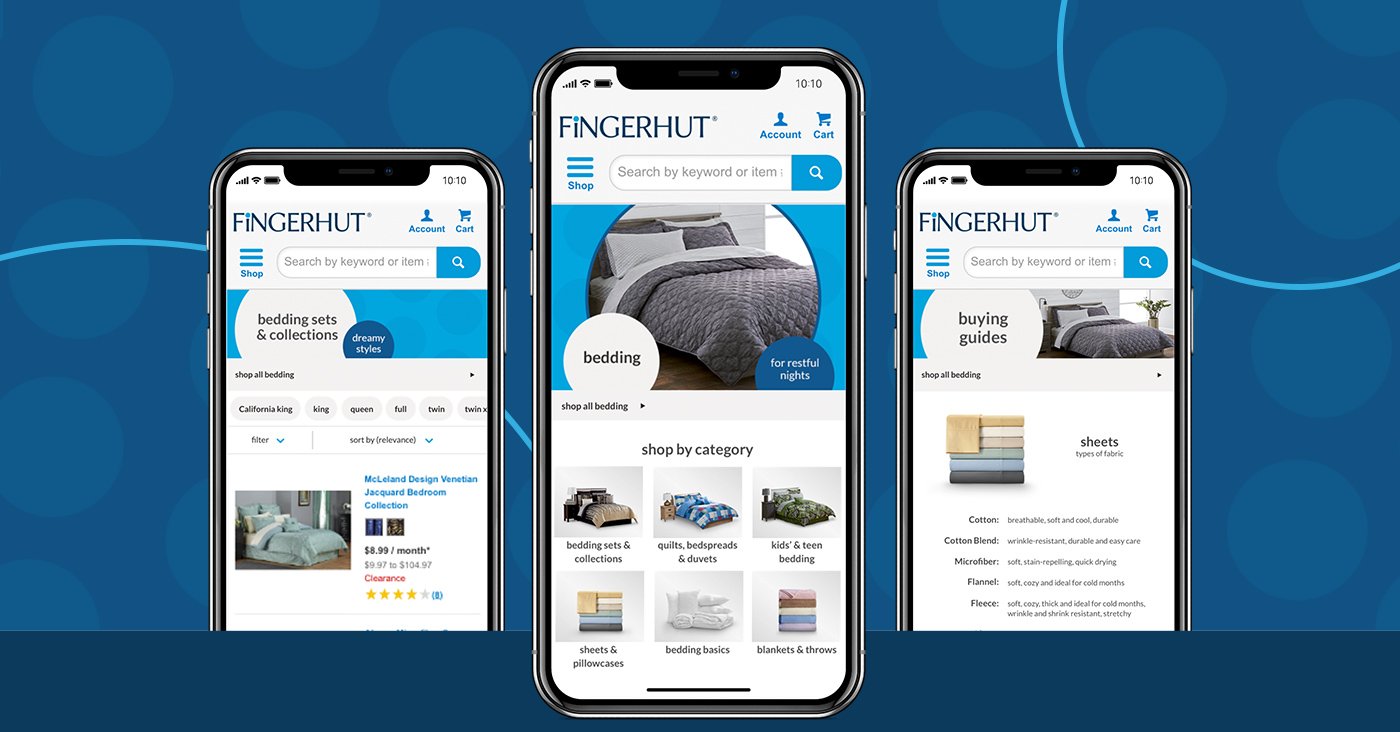
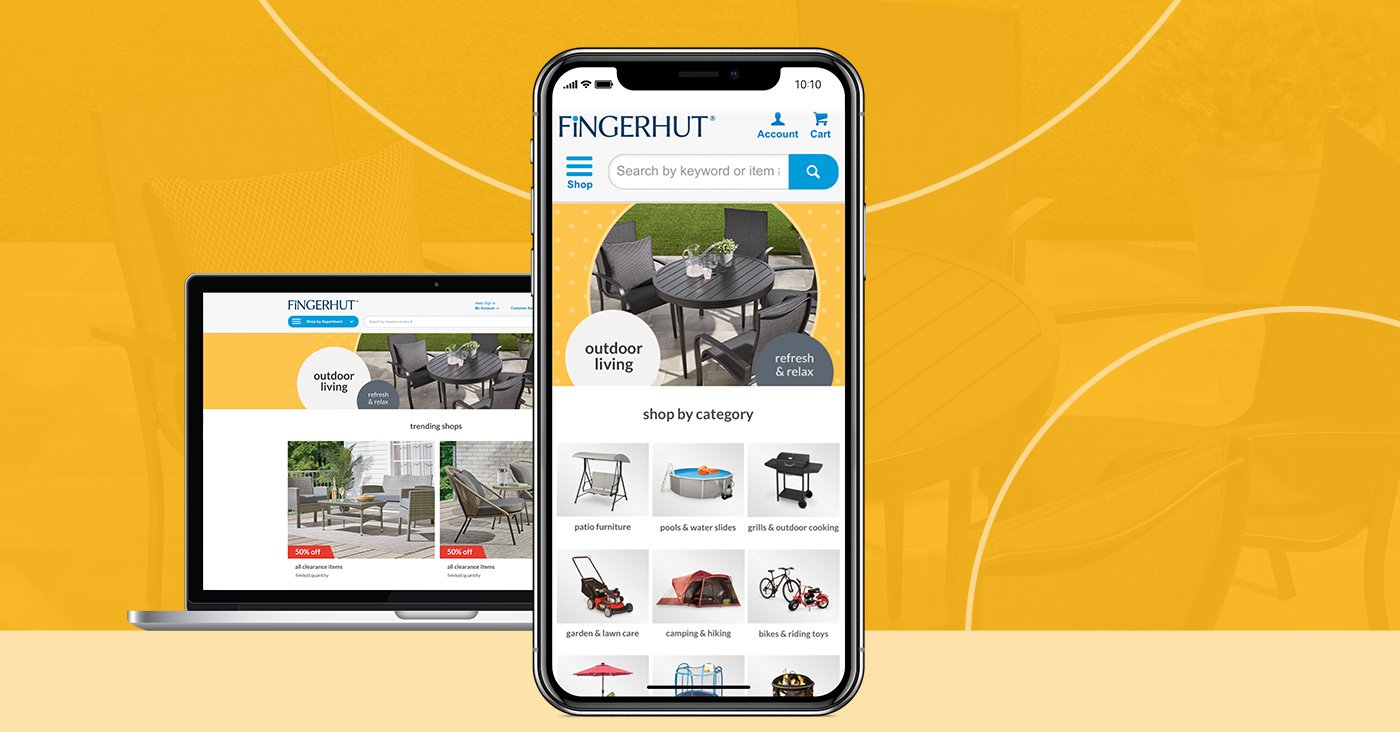
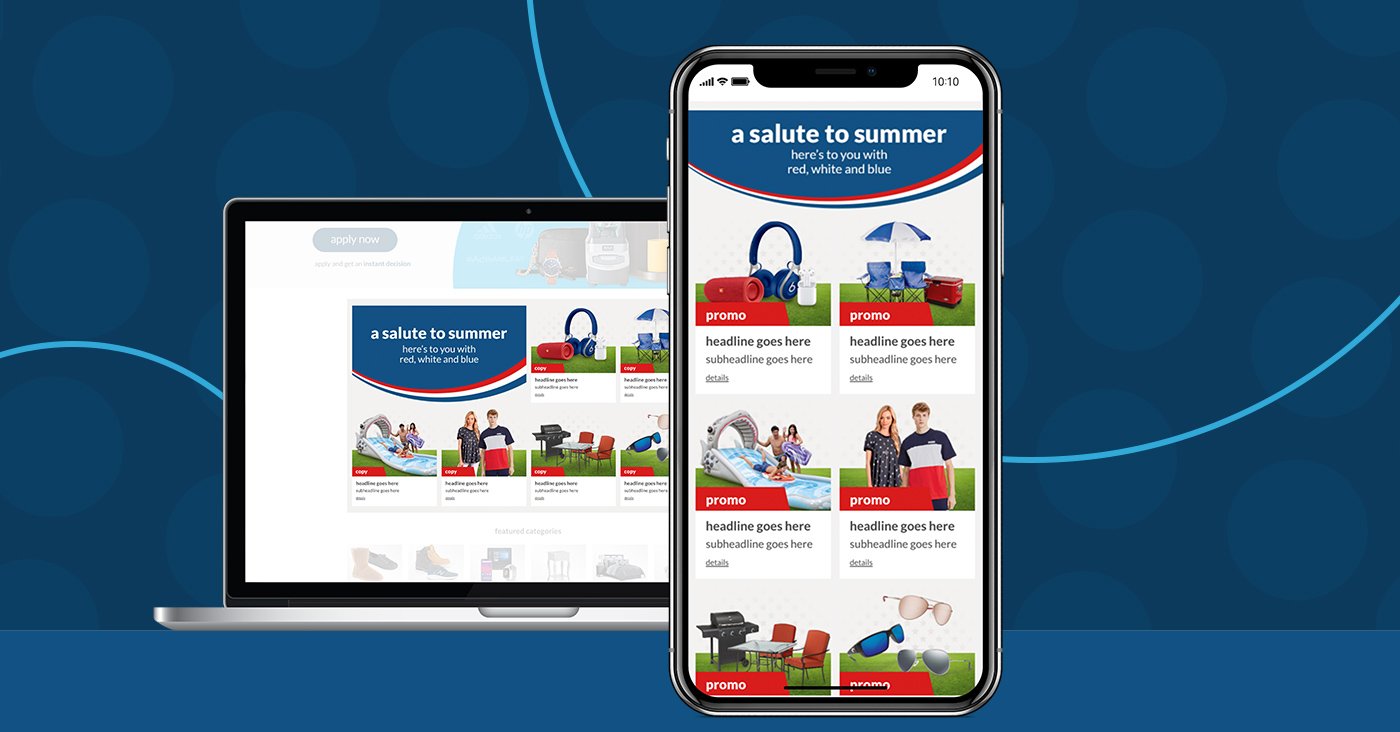
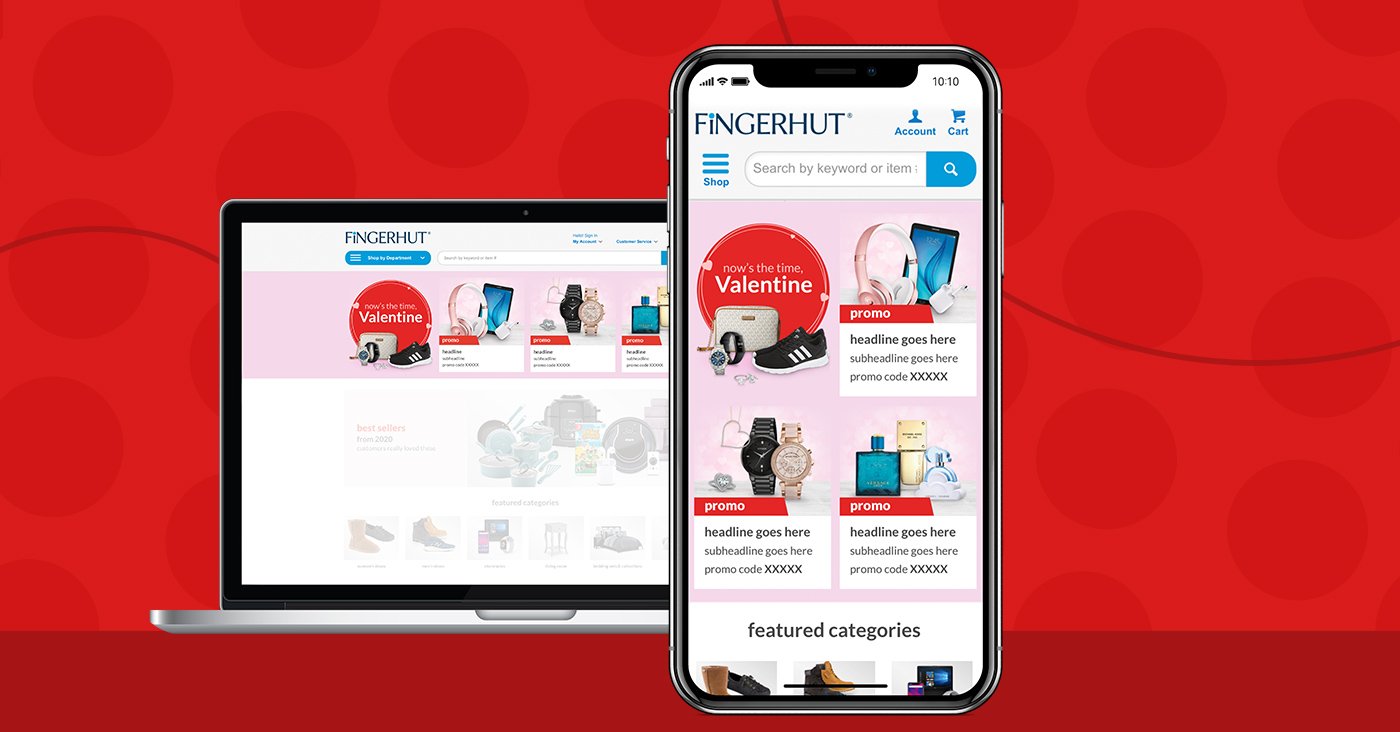
As part of enhancing the Fingerhut user experience, I led the design of a consistent and intuitive UI system for landing pages and navigation. The goal was to create a streamlined, visually engaging experience that improved product discovery and usability while maintaining brand cohesion.
The new UI system introduced a structured visual navigational framework using simplified product images, clean backgrounds, and HTML buttons to guide users effortlessly through categories. Each landing page featured a custom-designed hero image that incorporated the category name, supporting copy, and a strong visual, ensuring clarity and immediate relevance for shoppers.
By implementing this refined approach, the updated landing pages provided a cohesive and user-friendly experience across Fingerhut’s digital ecosystem. The result was a more intuitive navigation system that enhanced engagement, improved accessibility, and reinforced brand consistency while driving a seamless shopping journey.